1. 브라우저 동작 원리
| 사용자 | --요청--> | 브라우저 (.html파일 해석 후 보여줌) |
--자원 요청--> | 서버 |
| <--화면 보여줌-- | <--전송(html)-- |
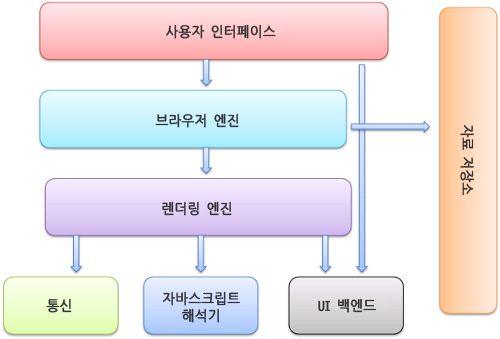
2. 브라우저 구조

- 사용자 인터페이스: 사용자와 직접 맞닿아있는 인터페이스
- 브라우저 엔진: 사용자 인터페이스 ↔ 렌더링 엔진 연결
- 렌더링 엔진: 렌더링, 요청 받은 내용(글, 그림)을 화면에 그림
3. 렌더링

* HTML과 CSS는 렌더링 엔진에서, Javascript는 브라우저 구조-Javasript 해석기에서 따로 해석
정의
요청받은 내용(uri로 요청 -> html로 받음)을 브라우저 화면에 나타내준다.
DOM
웹 브라우저가 html을 인식하는 방식. (각 html 태그를 기준으로 DOM 노드로 나타냄, DOM 트리)
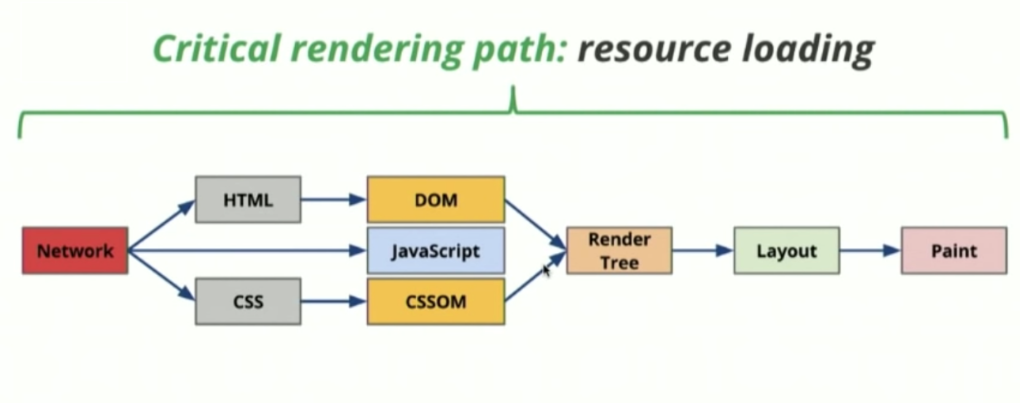
렌더링 엔진 동작 과정
- html을 파싱 -> Parse Tree -> DOM(Document Object Tree) 트리를 만듦
- css -> CSSOM(CSS Object Tree) 트리 만듦
- DOM 트리 + CSSOM 트리 = 렌더 트리 만듦
- 만들어진 렌더트리로 레이아웃을 실행하여 위치 계산
- 브라우저에 직접 나타내기 (페인트)
1. 2. 파싱
1-1. html 파싱 과정
| html -> parse tree -> DOM tree |
- parse tree: html 문자열을 단순히 구조화
- DOM tree: 실제 html 엘리먼트(태그)로 구성
1-2. html parser 특징
- 오류에 너그럽다. (fogiving nature)
- 에러가 있어도 자체적으로 복구 가능
- 파싱 과정이 중단될 수 있다.
- <script>, <link> 같은 외부 태그가 있으면 파싱을 중단하고 외부 콘텐츠를 해석하고 실행
- 이유
- html은 증분적으로(차례대로) 해석이 가능하지만 외부 태그는 X
- <script>에 DOM을 직접 수정하는 내용이 있을 수 있음 -> 동적으로 DOM 수정 후 재개
- ex. document.write() 같은 API를 사용하면 html 파싱 중에도 동적으로 DOM 삽입이 가능
- 재시작 (Reentrant)
- 외부 요인으로 DOM에 변경이 일어날 경우 처음부터 다시 파싱함 (-> 당연함)
3. 렌더 트리

DOM트리 + CSSOM 트리 = 화면에 나타내는 요소 결정.
4. 레이아웃
렌더트리 노드들의 크기, 위치, 순서 등을 고려하여 배치 (좌표)
- 전역적 레이아웃: 변경이 일어나면 -> 전체 레이아웃을 다시 계산
- 증분적 레이아웃: 변경이 일어나면 -> 비동기로 쌓아놨다가 일괄 작업(batch)
- 이를 더티비트 시스템이라고 함
고려해야 할 사항
DOM 레이아웃 값을 직접 가져오거나 변경하는 코드는 한번에 묶기
ex.
x값 가져오기
가져온 x값으로 적용
y값 가져오기
가져온 y값으로 적용보다는
x값 가져오기
y값 가져오기
가져온 x값으로 적용
가져온 y값으로 적용
코드가 낫다는 말.
전자는 2번째 줄 때문에 변경사항이 있을 수도 있으므로, y값을 가져올 때 추가적인 계산이 필요하다.
5. 페인팅
레이아웃 단계를 통해 배치된 요소들을 직접 브라우저 화면에 그림.
4. 가상 DOM
js로 DOM을 직접 조작하면, 변경 사항이 있을 때마다 레이아웃 - 페인트 과정을 다시 해야 함.
이를 최적화하기 위해서, 임시의 가상 DOM에다가 변화를 준 후, 나중에 실제 DOM에 일괄 적용한다.
ex. Vue, React
참고
'CS > web' 카테고리의 다른 글
| JWT(Json Web Token) (0) | 2024.03.08 |
|---|---|
| OAuth (0) | 2024.03.04 |
| Web Server와 WAS (0) | 2024.03.01 |
| [web] REST, REST API (0) | 2024.02.19 |
| [web] 쿠키와 세션 (0) | 2024.02.19 |
