1. 웹이란?
전 세계적으로 연결된 컴퓨터 네트워크를 통해 정보를 공유하는 공간,

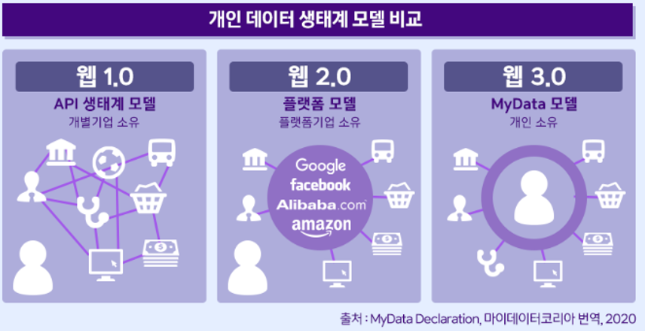
- 웹 1.0이 개인이 사이트를 운영하고, 1:1로 접속했다면
- 웹 2.0은 하나의 거대한 플랫폼 기업이 사용자들에게 정보를 제공, 1:다
- 웹 3.0은 인공지능과 블록체인을 기반으로 맞춤형 정보를 제공하고 데이터 소유를 개인화하는 3세대 인터넷
- 기존에 사용하던 서비스에서 인공지능을 통해 개인 맞춤형 정보를 얻고, 블록체인을 통해 개인의 정보 소유 및 보안을 강화하는 지능형 웹 기술
- Web 2.0에서 플랫폼이 소유하고 있던 정보들을 Web 3.0에서는 개인이 소유하게 됩니다(탈중앙화)
웹 1.0 2.0 3.0 에 대한 설명은 -> (https://velog.io/@sweet_sumin/%EC%9B%B9-1.0-%EC%9B%B9-2.0-%EC%9B%B9-3.0%EC%97%90-%EB%8C%80%ED%95%B4%EC%84%9C)
2. 웹을 구성하는 언어
백엔드는 다양한 언어를 쓰지만(java, javascript, python ...) 웹은 HTML, CSS, JS로 구성되어 있다.
많이 쓰는 Vue.js, React.js는 javascript를 기반으로하는 라이브러리라고 할 수 있다.
- HTML: 웹 페이지의 구조 생성( -> DOM 트리)
- 마크업 언어(markup language): 태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어의 한 가지
- 각 요소의 의미를 브라우저와 사용자에게 전달하기 위함
- SEO에도 도움 (-> semantic tag)
- element = tag + content + attribute
- CSS: 웹 페이지의 스타일링, 레이아웃
- Javascript: 웹 페이지의 인터랙티브 기능
- 사용자, 서버와 소통하고
- 동적인 효과를 줄 수 있음
- ex. 버튼 클릭 시 팝업, 스크롤에 따른 애니메이션
- 새로고침 하지 않고도(<-> form) 사용자나 서버 간 데이터 주고받기가 가능하다
- DOM 조작, 이벤트 처리, 비동기 통신(AJAX)에 대한 기본적인 이해가 중요

- 브라우저-HTML 렌더링 과정은 https://kyj0032.tistory.com/53 참고
- javascript를 통해 SPA (Single Page Application) 가능
- 요즘은 웹 페이지도 모바일에서 사용하는 비율이 높음 70% 정도
- html 이동 없이, js로 DOM을 조작해서 속도가 빨라보임 모바일 앱처럼
- 단점: SEO에 잘 안 걸림 (참고: https://kyj0032.tistory.com/84)
- 웹 통신: RESTful API
3. HTML5 버전
정식으로 HTML5가 나왔다 !! 이게 아니라, 여러 기능들이 개선, 추가되면서 이쯤에서 HTML5라 부르자 ~
(1) 시멘틱 태그

딱히 기능적인 역할보단 의미적인 역할로 쓰이는 태그들 ex. div <-> header, nav, section 등등
그럼 왜 씀?
- 검색엔진이 시멘틱 태그로 콘텐츠의 구조를 이해하기 때문에 SEO 향상 효과가 있음!
- 스크린 리더에 도움을 줌 (시각장애인)
(2) 멀티미디어 지원 강화
- audio, video, track 태그 등
- Canvas API, WebGL API
- html 코드로 이제 다양한 2D, 3D 그림들을 그릴 수 있음
- + 이런 건 보통 FE개발자보단 수학 고수들이 주로 만들어줌
- https://codepen.io/search/pens?q=webgl
- https://codepen.io/search/pens?q=canvas
(3) form 기능 개선
- 다양한 입력 타입, 유효성 검사 -> 클라이언트에서 처리되므로 서버에 대한 부담을 줄임
- ex. 비밀번호 검사를 서버 말고 클라이언트 단에서 다 해줌
(4) 웹앱 편의성 증가
- 오프라인 애플리케이션 캐시 제공
- 인터넷 연결이 끊겨도 계속 사용할 수 있게 함
- -> 모바일 경험에 굳
- 로컬 DB
- 이전에는 브라우저에 캐시, 세션으로 데이터를 관리했다면 이젠 로컬 데이터베이스 기능을 제공
4. HTML 실습
SEO를 위한 시멘틱 태그들
- blockquote의 cite속성
- i와 em, b와 strong
- 기능은 똑같지만 em, strong은 의미론적인 강조가 강함.
- h1도 실제로는 싹 지우고 스타일을 새로 입힘
- 요즘은 SPA라 form 잘 안 씀
- form의 action자체가 해당 주소로 redirect하는 거라
- block-level element : 한 줄을 다 차지함
- inline-level element : 내용물 크기 만큼만 차지함
+ 파일 이름을 지을 때 _ 대신 - 를 쓰는 게 좋다. 왜냐하면 구글 검색 엔진이 -는 단어 구분자로 인식하지만 _는 그렇지 않기 때문이다
'CS > web' 카테고리의 다른 글
| [html] 공백과 의 차이 (0) | 2024.04.29 |
|---|---|
| [React] React Hook (1) | 2024.03.12 |
| CSRF, XSS, CORS (0) | 2024.03.12 |
| CSR (Client Side Rendering) & SSR (Server Side Rendering) (1) | 2024.03.08 |
| JWT(Json Web Token) (0) | 2024.03.08 |
